Verwende jede Bildgröße im Divi-Blog-Modul! Vom Quadrat bis zur Portraitansicht.
Erklärung & Berechnungen
Das Divi Blogmodul zeigt standardmäßig deine Bilder im Querformat 16:10 an. Die meisten von uns, die sich ein bisschen mit Bilder und Videoseitenverhältnissen vertraut sind, erkennen, dass das Format ein wenig ungewöhnlich ist (16:9 wäre für viele von uns normal). Auf jeden Fall steht die erste Zahl im Verhältnis für die Breite und die zweite Zahl für die Höhe. In den untenstehenden CSS Beispielen kannst du sehen, dass für das setzen einen anderen Formates ein Padding mit einem Prozentsatz verwendet wird. Dabei ergibt sich der Prozentsatz aus der Höhe geteilt durch die Breite. Verwende einfach diese Formel, um zu berechnen, welcher Prozentsatz im CSS verwendet werden soll.
- Überlege dir dein Wunschseitenverhältnis (Beispiel 16:9)
- Teile die zweite Zahl durch die erste Zahl (Beispiel: 9/16 = 0,5625)
- Verschiebe die Dezimalstelle um zwei Stellen nach rechts (Beispiel: 0,5625 = 56,25)
- Füge ein Prozentzeichen hinzu. (Beispiel: 56,25%)
Ein paar weitere Beispiele habe ich hier für dich ausgrechnet. Die Formel kannst du auch für jede andere beliebige Größe verwenden.
- Quadrat 1:1 – 1 / 1 = 1,00 = 100 %
- Querformat 16:9 – 9/16 = 0,5625 = 56,25%
- Querformat 4:3 – 3 / 4 = 0,75 = 75%
- Querformat 3:2 – 2 / 3 = 0,6667 = 66,67 %
- Hochformat 9:16 – 16 /9 = 1,7778 = 177,78%
- Hochformat 3:4 – 4 / 3 = 1,3334 = 133,34%
- Hochformat 2:3 – 3 / 2 = 1,5 = 150%

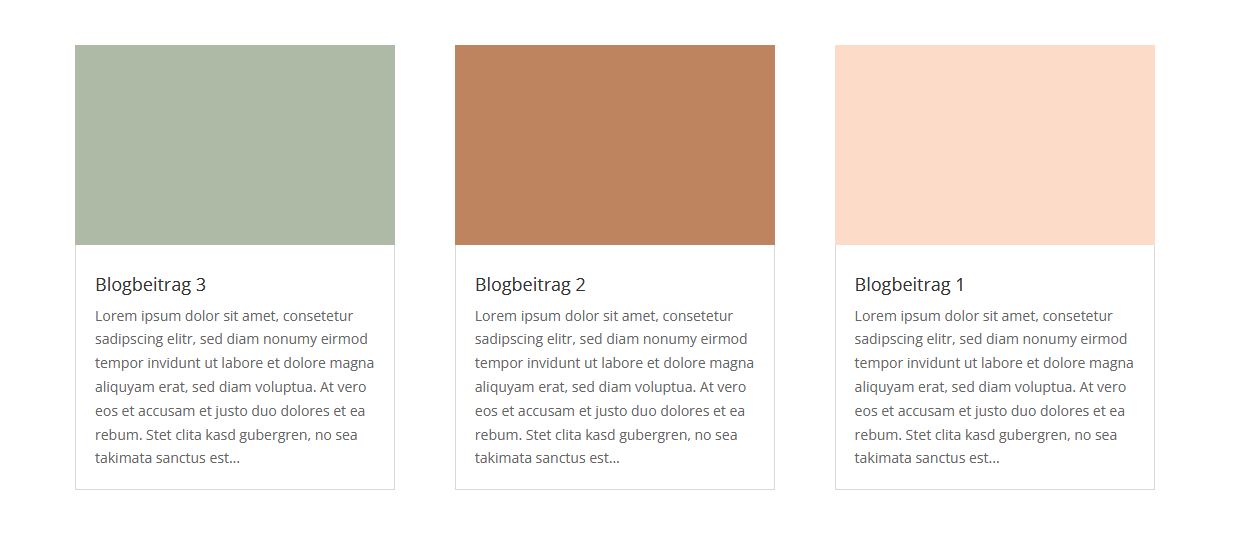
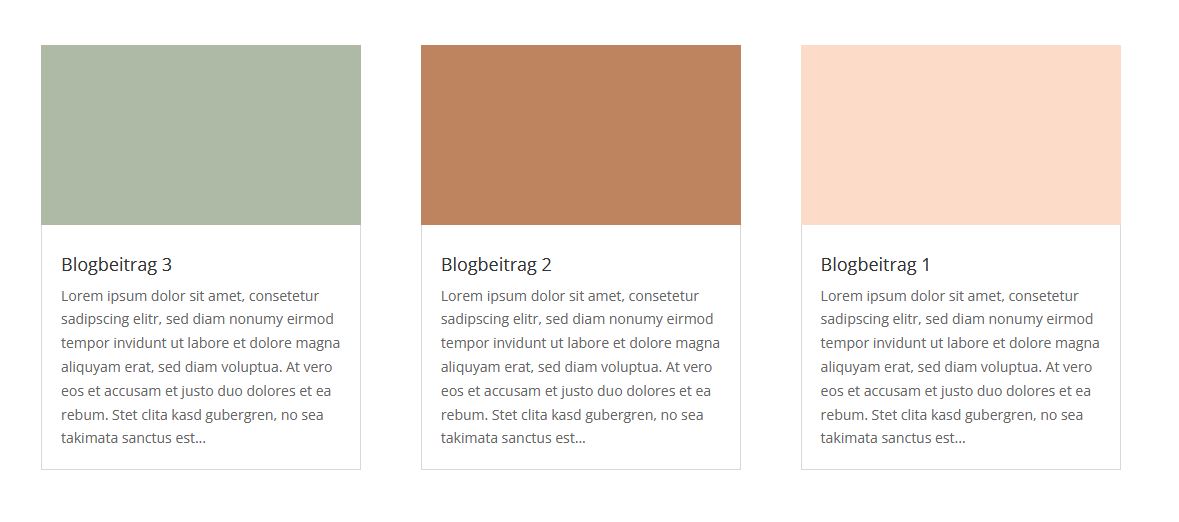
Standardmäßig werden Bilder im Blogmodul im Querformat 16:10 dargestellt
Beispiele & CSS-Snippets
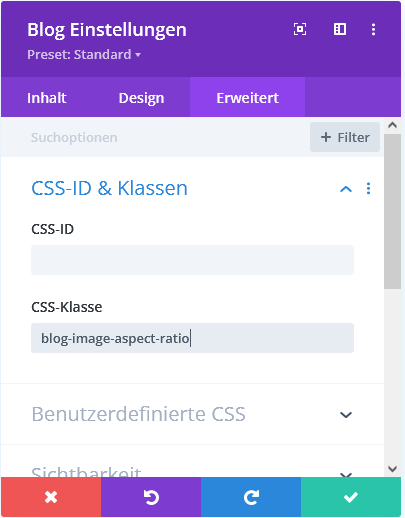
Als Erstes setzen wir im Blogmodul unsere CSS-Klasse. Dafür gehen wir in die Einstellungen des Moduls -> Erweitert. In das Feld CSS-Klasse fügst du die Klasse: blog-image-aspect-ratio ein
Wichtig: Die CSS-Klasse wird im Blogmodul ohne vorangehenden Punkt hinterlegt:

Die nachfolgenden CSS-Codes kannst du kopieren und im Backend in das Feld Divi>Theme-Optionen>Benutzerdefiniertes CSS einfügen.
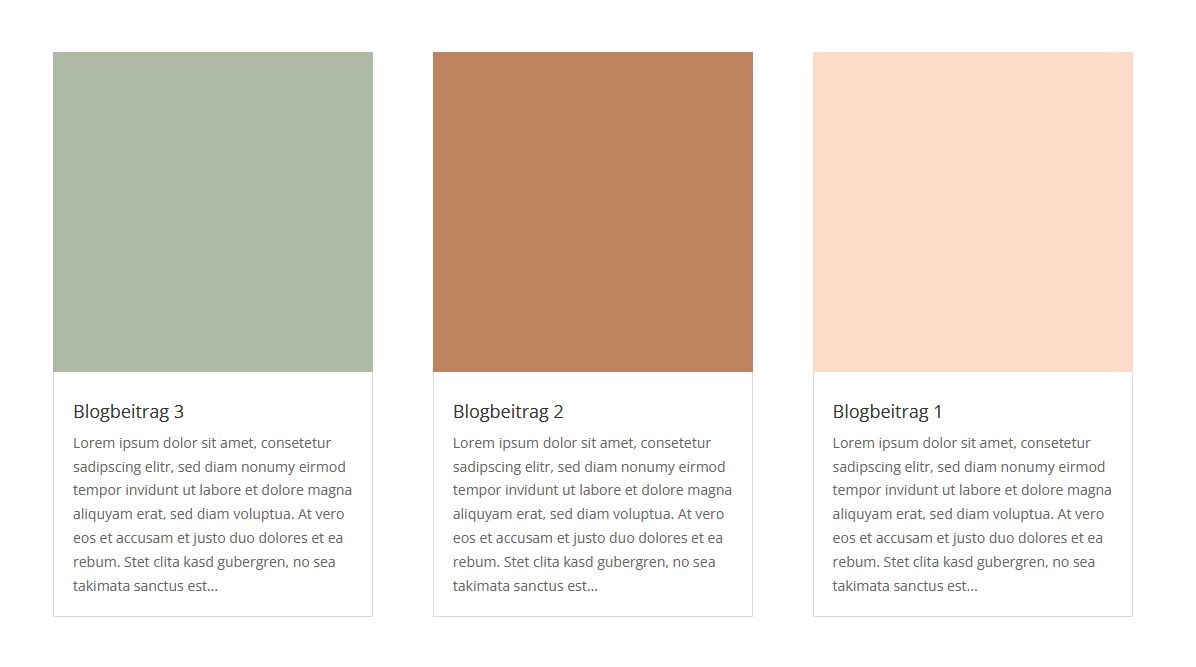
Quadrat 1:1 – 1 / 1 = 1,00 = 100 %

/*blog image aspect ratio square 1:1*/
.blog-image-aspect-ratio .entry-featured-image-url {
padding-top: 100%;
display: block;
}
.blog-image-aspect-ratio .entry-featured-image-url img {
position: absolute;
height: 100%;
width: 100%;
top: 0;
left: 0;
right: 0;
bottom: 0;
object-fit: cover;
} Landscape 16:9 – 9/16 = 0,5625 = 56,25%

/*blog image aspect ratio landscape 16:9*/
.blog-image-aspect-ratio .entry-featured-image-url {
padding-top: 56.25%;
display: block;
}
.blog-image-aspect-ratio .entry-featured-image-url img {
position: absolute;
height: 100%;
width: 100%;
top: 0;
left: 0;
right: 0;
bottom: 0;
object-fit: cover;
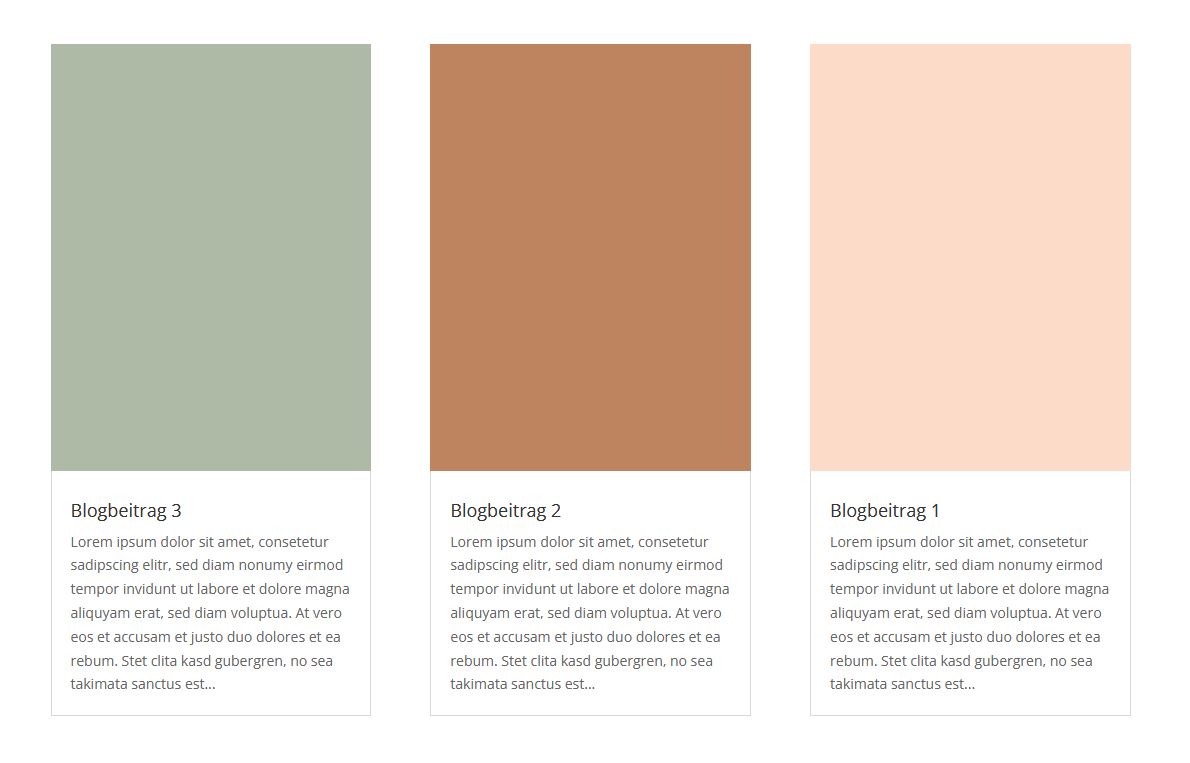
} Portrait 3:4 – 4 / 3 = 1,3334 = 133,34%

/*blog image aspect ratio portrait 3:4*/
.blog-image-aspect-ratio .entry-featured-image-url {
padding-top: 133.33%;
display: block;
}
.blog-image-aspect-ratio .entry-featured-image-url img {
position: absolute;
height: 100%;
width: 100%;
top: 0;
left: 0;
right: 0;
bottom: 0;
object-fit: cover;
} Abschluss:
Vielleicht ist dir sogar aufgefallen, dass der CSS-Code sich für die verschiedenen Seitenverhältnisse kaum unterscheidet. Nur der Wert für Padding-Top ändert sich je nach Bildseitenverhältnis.
Wenn du dein gewünschtes Verhältnis mit der Formel aus „Erklärung & Berechnung“ berechnest, musst du nur noch den Prozentsatz bei der CSS-Anweisung „padding-top“ abändern.
Du wünscht dir mehr solcher Tutorials oder brauchst Hilfe? Dann schreibe gerne ein Kommentar.