Die Google Maps API erfordert seit einiger Zeit das Hinterlegen einer Kreditkarte, aber es gibt noch eine weitere Möglichkeit ganz einfach Google Maps auf deiner Webseite einzubinden.
Für diejenigen unter euch, die eine ältere Webseite mit Divi haben, funktioniert die Karte eventuell schon länger nicht mehr. Grund dafür ist, dass Google seine Richtlinien geändert hat und das Hinterlegen einer Kreditkarte verlangt. Eventuell hattest du bisher auch noch keine Karte eingebunden und möchtest jetzt die Anfahrt für deine Kunden dadurch erleichtern.
Egal, was dein Beweggrund ist, hier eine einfache Anleitung, wie du Google Maps auf deiner Webseite -ohne Kreditkarteninformation- einbinden kannst.
So sieht das Ergebnis aus:
Schritt 1: Hole dir den Einbettungscode von Google Maps
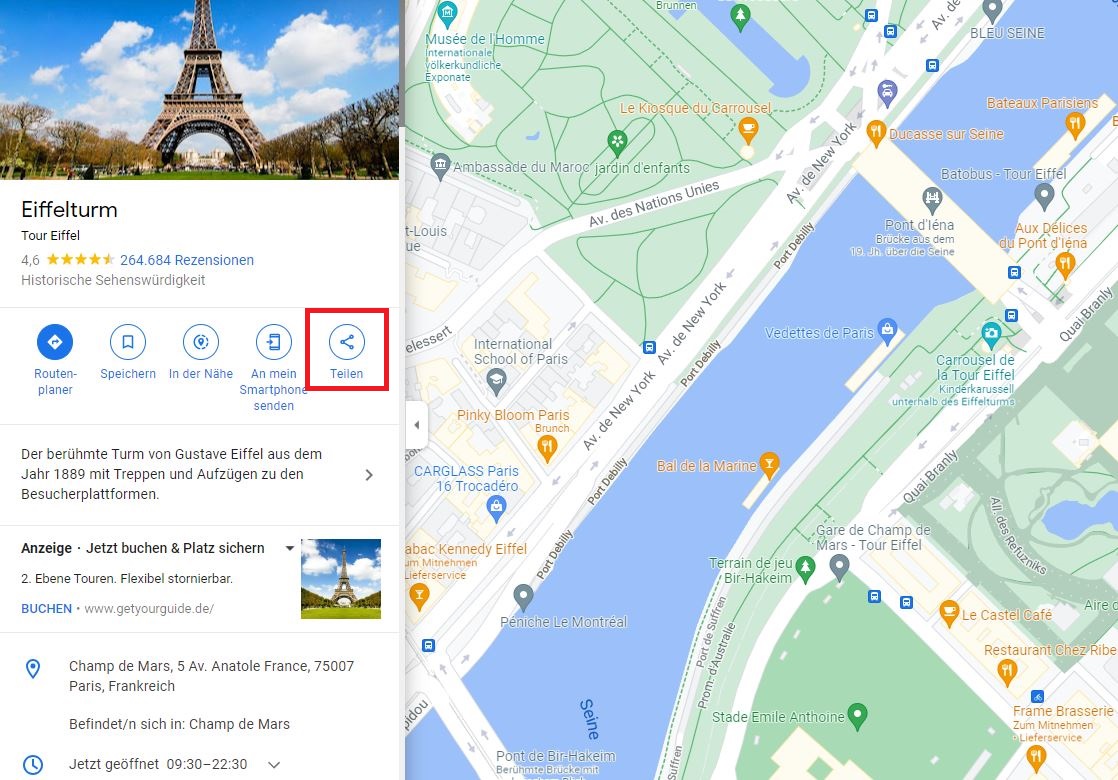
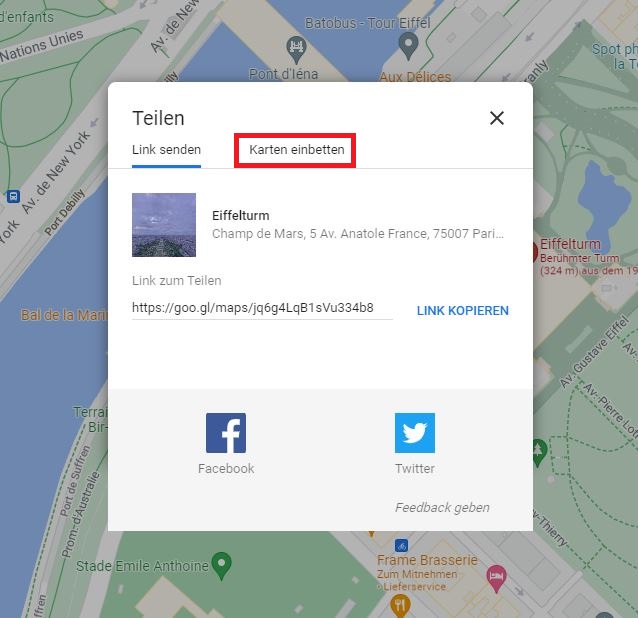
Gehen Sie zu google.com/maps und suche nach deinem Standort. Das Menü erscheint auf der linken Seite wie im Bild unten. Klicke auf die Schaltfläche „Teilen“, um das Einbettungscode-Popup anzuzeigen.

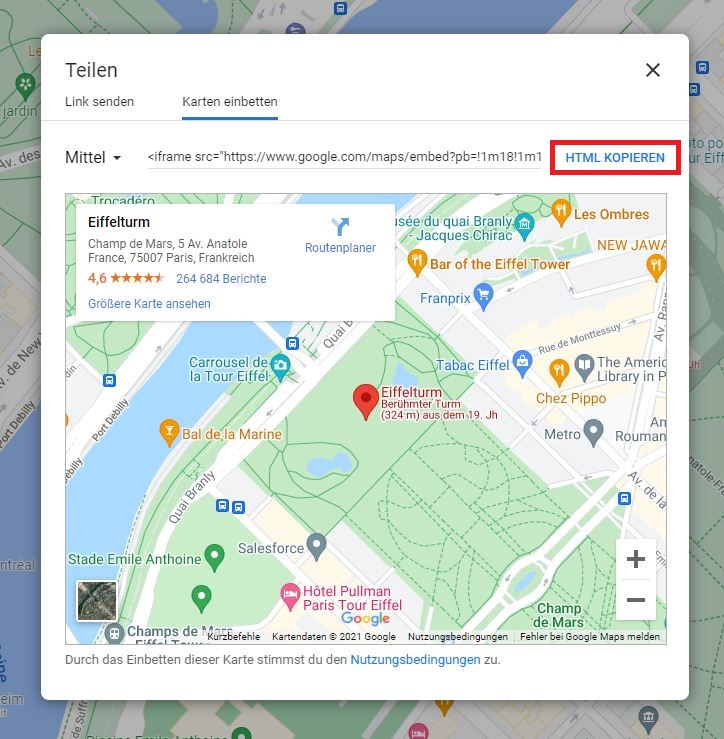
Wenn du auf den Button zum Teilen klickst, wird ein Popup mit zwei Registerkarten angezeigt. Klicke auf den Reiter „Karten einbetten“.

Als nächstes siehst du eine Vorschau der Karte mit der Standardgröße. Keine Sorge, ich zeige dir später, wie du die Größe änderst! Vorerst kannst Sie den Code auswählen und kopieren oder einfach auf den Button „HTML KOPIEREN“ klicken.

Schritt 2: Den Einbettungscode zu Divi hinzufügen
- Füge deine gewünschte Sektion-, Zeilen- und Spaltenstruktur ein
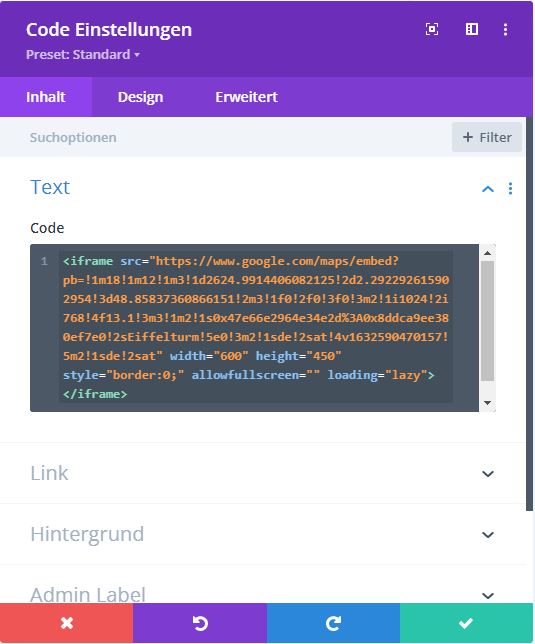
- Gebe ein Code-Modul hinzu
- Füge den Einbettungscode in den Inhaltsbereich des Codemoduls ein

Schritt 3: Ändern der Kartengröße auf volle Breite
Die standardmäßige Einbettungscodierung von Google Maps ist 600 Pixel breit und 450 Pixel hoch. Die meisten Divi-Benutzer möchten, dass die Karte von Kante zu Kante in voller Breite ist (wie das Kartenmodul mit voller Breite in Divi). So geht das:
- Eine reguläre Sektion hinzufügen
- Füge eine Zeile mit einer Spalte hinzu
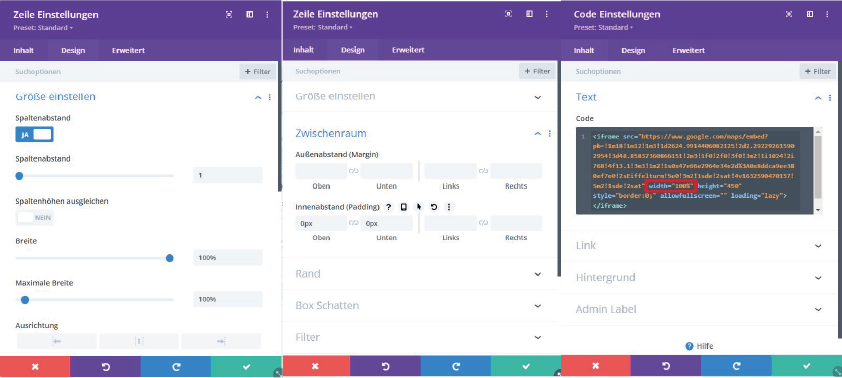
- Setzen Sie auf der Registerkarte Zeile -> Design die Größe auf Volle Breite (Maximale Breite und Breite auf 100%), Spaltenabstand auf 1 und den oberen und unteren Zwichenraum -> Innenabstand (Padding) auf 0.
- Hinzufügen eines Code-Moduls
- Füge den Code in den Inhaltsbereich (Text) des Codemoduls ein
- Ersetze die Breite „600px“ durch „100%“

Und „That’s it“! So einfach kannst du Google Maps auf deiner Webseite einbinden.
Du möchtest mehr solcher Anleitungen oder hast Anregungen oder Probleme? Dann schreibe es gerne in die Kommentare 🙂